- Overview
- Software
- Web Design
- Pricing
- Get Started
- Contact
- Free Demo
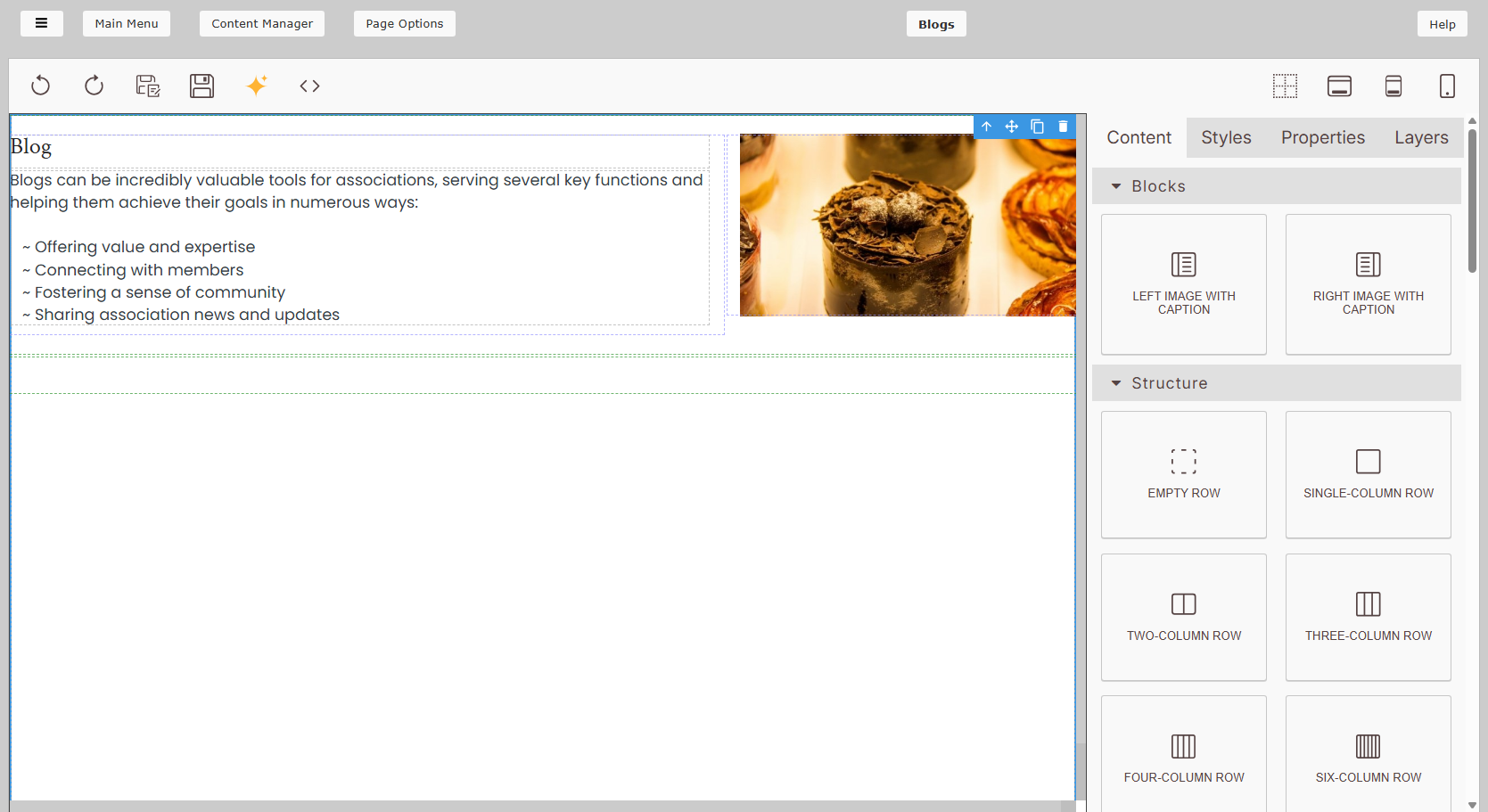
Our Website Management's Content Manager includes a drag and drop website page editor feature. In addition to being able to "Add Page" which will use a simple text editor to create a page, and "Add Link" which will add a hyperlink to the navigation bar that is automatically directed to a particular webpage, you can choose to "Add Grid+" which allows you to easily create a visually appealing webpage.
The grid editor feature allows an Admin to easily add various sections of content to a new webpage:
These sections can be positioned (dragged and dropped) into rows, which can be comprised of one column (full width of the screen) or multiple columns of varying widths with different content in each column.

Our editor will create a responsive webpage that is viewable on all screen sizes from mobile phones to wider desktop computers. In order to properly display narrower content on tablets and mobile devices, the columns within each row will stack on top of one another, so it is easily readable in all devices. Images will also shrink or expand as the page size changes to fit the screen size.